GitHub Profile Generator
A developer tool that taught me about dynamic content generation, GitHub API integration, and creating intuitive user experiences for fellow developers.

ProjectOverview
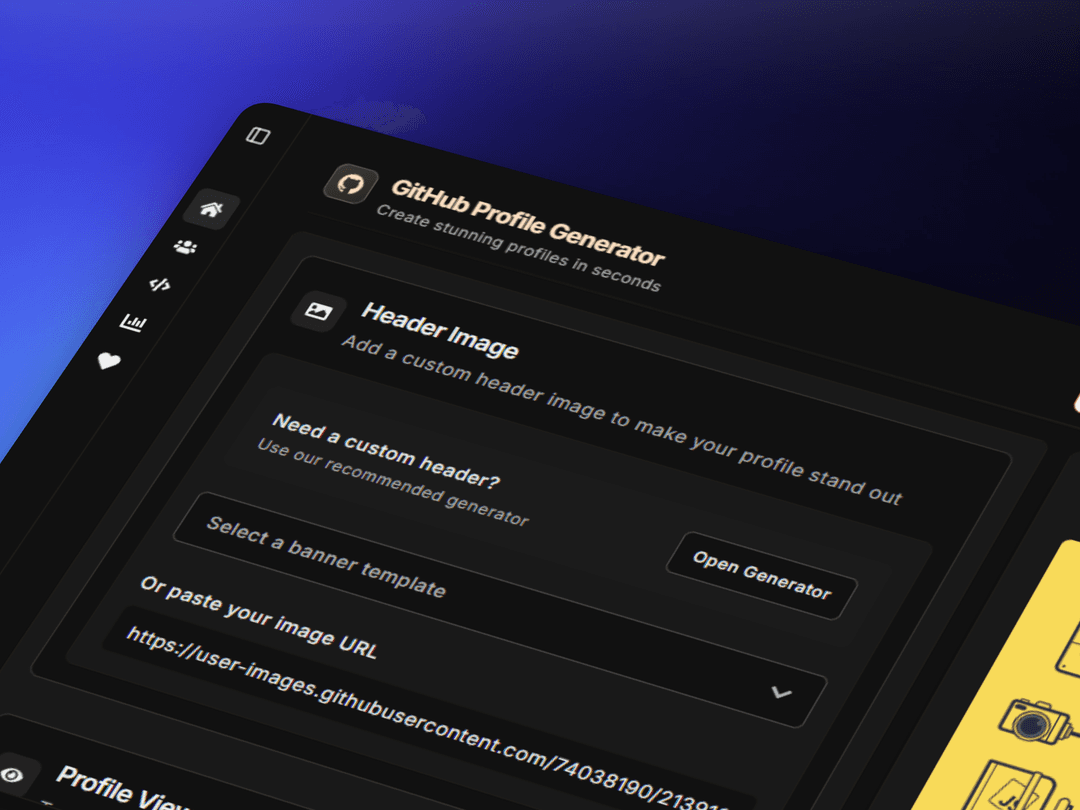
I decided to build my own GitHub Profile Generator after trying a few popular ones and feeling a bit limited. I liked certain icons from one generator, some forms from another—but none of them offered everything I needed in one place. Most had fixed layouts with little flexibility, especially for new users who wanted more customization. That frustration became my motivation. While building it, I got hands-on experience working with GitHub's API to fetch user stats, managing global state using Zustand, and adding smooth, dynamic animations with Framer Motion. I also set up real-time previews to improve the overall user experience. Creating a tool specifically for developers made me think deeply about workflows, flexibility, and how to make something truly useful for the community
Keyfeatures
Multiple Icons
Built a flexible icon system with customizable layouts, learning about dynamic component rendering and positioning.
Visitor Counter Badge
Integrated third-party APIs for visitor tracking, understanding service integration and data display.
GitHub Profile Stats Card
User can view and display Github Stats Card .
GitHub Top Skills
User can add the skills they want to showcase.
GitHub Streak Stats
Built contribution tracking Card.
GitHub Repo Card
Created customizable repository displays with full customization of the card.
Full Card Customization
Developed a comprehensive theming system, mastering CSS-in-JS and dynamic styling approaches.